Top 11 Web Design Trends to Watch
Out for in 2020
Web design is all about satisfying your visitors while also improving your site’s traffic. One way to ensure your website gets the attention it deserves is by considering web design trends. Every year, websites elicit similar features and styles that tend to appeal to most users. As user preferences change over time and new business demands emerge, design trends are bound to evolve as well. To learn about such design techniques that will improve your site’s success, read on for web design trends of 2020.
White Space and Minimalism

For 2020, having lots of white space is an expected trend. It may seem counterintuitive to fill your website with white space as many people are used to filling their site with as much information as possible. White space allows your site to be easier to read and helps visitors take in information and visuals. Not overwhelming your user by only providing necessary information makes your site straightforward. Users prefer this style because not many people are willing to spend excessive amounts of time on one website. This minimalist style prevents you from overloading the mental capacity of the user which leads to a better user experience. Keeping your site clean and simple prioritizes user experience because it helps individuals feel in control, understood and prioritized.
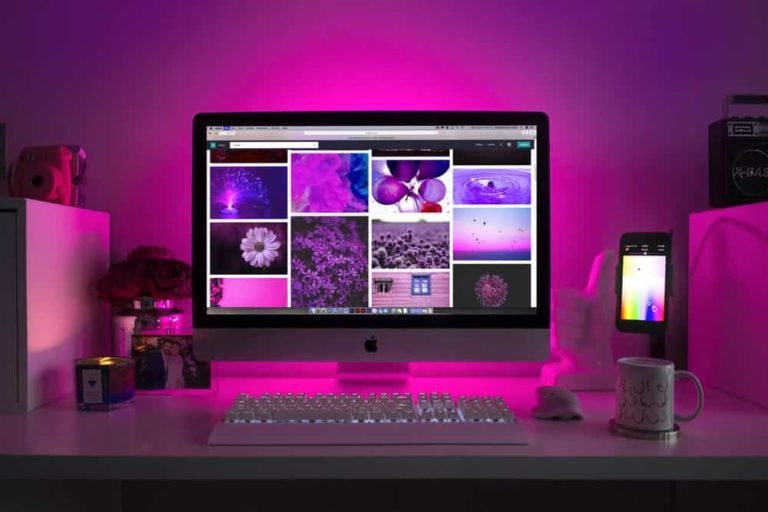
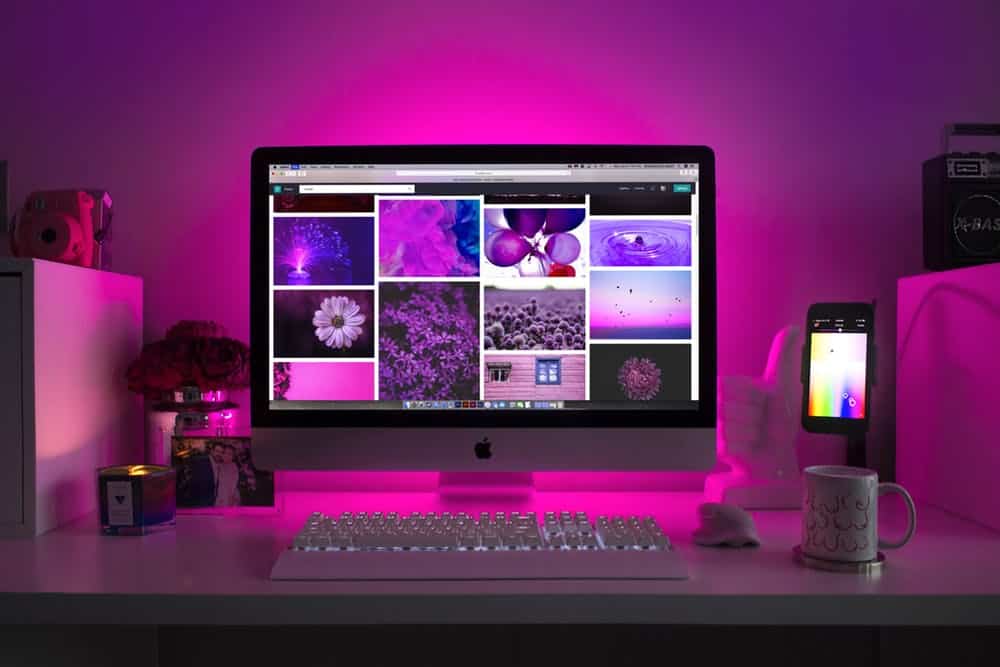
Bold Colors

In 2020, the use of bold colors and gradients is expected to increase in popularity. Bright colors that correlate to brands stand out to users. Strategically using bold colors also allows you to evoke certain emotions in visitors. For example, if you want your brand to exude enthusiasm while being welcoming to users, using yellow is a great way to do so. You can easily increase conversion rates and traffic to your site just by considering your visual appeal through color. Many people do not realize that users make the decision to stay or leave a website based on first impressions and the use of color makes a huge impact in that sense.
Gradients

Integrating gradients into your site is an expected web design trends 2020. Gradients are becoming more popular because of their hidden power. This use of color is a subtle effect that does not add clutter to a site and does not compete with important visuals or text. However, it does help direct attention to where you desire and it does add interest throughout the page. Solid colors can get rather boring when not used well on websites which is why gradients work to retain user attention more efficiently.
Unique Layouts
Unique layouts for your site is an increasingly common web design trend. Not following standard grids, even spacing or symmetrical formats is unexpected and keeps users looking through your site for more unconventional features. This unique aspect automatically draws people in and draws the eye all over the page rather than straight down the center of the page.
Non-standard layouts allow you to combine different media like headings, paragraphs, graphics, and videos, in abstract yet comprehensive ways. It is a strategic way to make content complement each other but still easy to read and absorb. If you want to provide the necessary information to your users while also making a bold statement for your brand, experiment with different, unexpected layouts.
Micro-Interactions
Micro-interactions are a web design trend that is both highly functional and visually satisfying. They are the small, interactive details that make a site feel alive. When people use a website, they want to feel in control. And with this design trend, a website appears to respond to users’ actions. Micro-interactions provide action confirmation, emotional validation and decision-making assistance which all facilitate a more enjoyable user experience. Providing such feedback is huge in usability. Not only that, but micro-interactions can also guide users through processes via animated CTAs or by drawing attention to particular buttons.

Organic Shapes
Organic shapes on your webpages are a growing web design trend for 2020. These are shapes that do not consist of straight edges and they are seen as more natural. They also give users a break from sharp lines, strong shapes and harsh angles that have been popular in the past. Organic shapes bring a sense of welcome and friendliness to your site. Because they are not restricted by harsh geometric designs, these shapes add great dynamics and movement to a webpage which introduces life to your entire site. Organic shapes also provide an illusion of fluidity and depth which allows you to direct attention to important text.
Dynamic Scrolling
Dynamic scrolling in web design trends refers to animations and movement of elements on a site when you scroll through the page. As you could expect, this element keeps users engaged and interested in the material compared to static screens. This encourages people to stay on your site because of interest. In addition, you can easily direct users’ attention to exactly where you need it which is helpful for conversion rates. These small details in a site show the complexity of your brand.
Despite these benefits, dynamic scrolling can easily be overdone which can drive users away due to messy, chaotic or confusing web pages. This cam ultimately hurts user experience and traffic to your site.
Custom Web Design

When dealing with competition, your web design can be your winning point. Customizing your website’s design is a smart way to differentiate yourself. Users appreciate creativity and taking the time to customize elements as it shows that you care about your online presence. This attention to detail is telling about the quality of service or product you can offer people. Using templates or generic graphics can ultimately make your brand feel cheap, uncommitted and boring. As a result, visitors will automatically leave your site for another. Immersing users in your brand with a site that fully encompasses your values and character through custom typography or visuals, for example, is a sure way to prove your dedication and professionalism.
Responsive Designs

A web design feature that has been around and will continue to be popular in 2020 is responsive layouts. Responsive websites change in a layout based on the screen size in which it is being viewed on. This allows your site to be usable and delightful for everyone on any device. If your site is not easy to use on something other than a desktop, you will be missing out on a large audience, specifically mobile users. Most people can agree that nothing is more annoying than having to zoom in to read tiny font or not even being able to zoom in on a site via phone because the site was meant for desktop. Not designing a site for a variety of devices shows a lack of attention and knowledge regarding users. This often comes across as lazy and inexperienced in internet browsers.
Split Design

In 2020, you can expect the split web design trend to rise. This trend involves splitting the webpage where one side contains, typically, one type of content while the other side contains another type of content. For example, placing headings and text on the left side and images on the right. As you could expect, this provides a clean organization and uniformity throughout the page. It is much easier for new and returning visitors to grasp content because it is straightforward and the organization is easily understood. Because you are dividing the page and dedicating certain areas for specific content, you can show more information on the screen at a time. This means less scrolling as more content is shown to users in less time with less work.
Voice User Interface
A web design trend for 2020 that relies heavily on more futuristic technology is the integration of voice user interface (VUI) in websites. VUI involves the ability to speak to a device to command actions. Many people find that vocalizing their commands is easier, faster and more convenient than having to type or search through a site themselves. Sites that can take vocal input and return exactly what is needed give technology a more human-like feel. It also provides a more personalized experience to each users’ unique commands. Another huge benefit of including VUI in a site is the ability to account for some disabilities which should always be considered regardless.
Web design is more than looks. It creates a user’s experience which directly translates to traffic to your site and conversion rates, if applicable. Knowing what people like and understanding what works on the web is crucial in rising above competitors. With that being said, staying updated with web design trends is beneficial. Web design trends of 2020 build off of current trends that are bound to make a huge impact when integrated well in your site.